In a rush? View my team's live U.S. Bank site
Client Goals
- Reduce customer calls to U.S. Bank call center
- Simplify access to educational mortgage information
- Revamp mortgage.com UI and update the images and visuals
- Projected cost savings: $100k-$125k by offering mortgage self-service options
UX Research
Competitive Analysis:
Mortgage education at other banks

Customer Experience (CX) Research
Engaged in comprehensive CX research with 50 diverse participants to evaluate the effectiveness of the mortgage design solutions. Collected performance metrics data on user interactions and satisfaction levels using the Visible plugin.
Contact me to see U.S. Bank researchLanding Page Redesign
The redesign involved updating the website to align with the latest U.S. Bank style guidelines and incorporating new accessibility standards. The changes included updates to layout and components, all informed by insights gained from user testing to enhance both usability and compliance with accessibility requirements.
Original Design
(Hero Image Section)

The Redesign
(Hero Image Section)

What changed?
Clickable "Action Cards"

Original Design
(Time-Saving Tools)

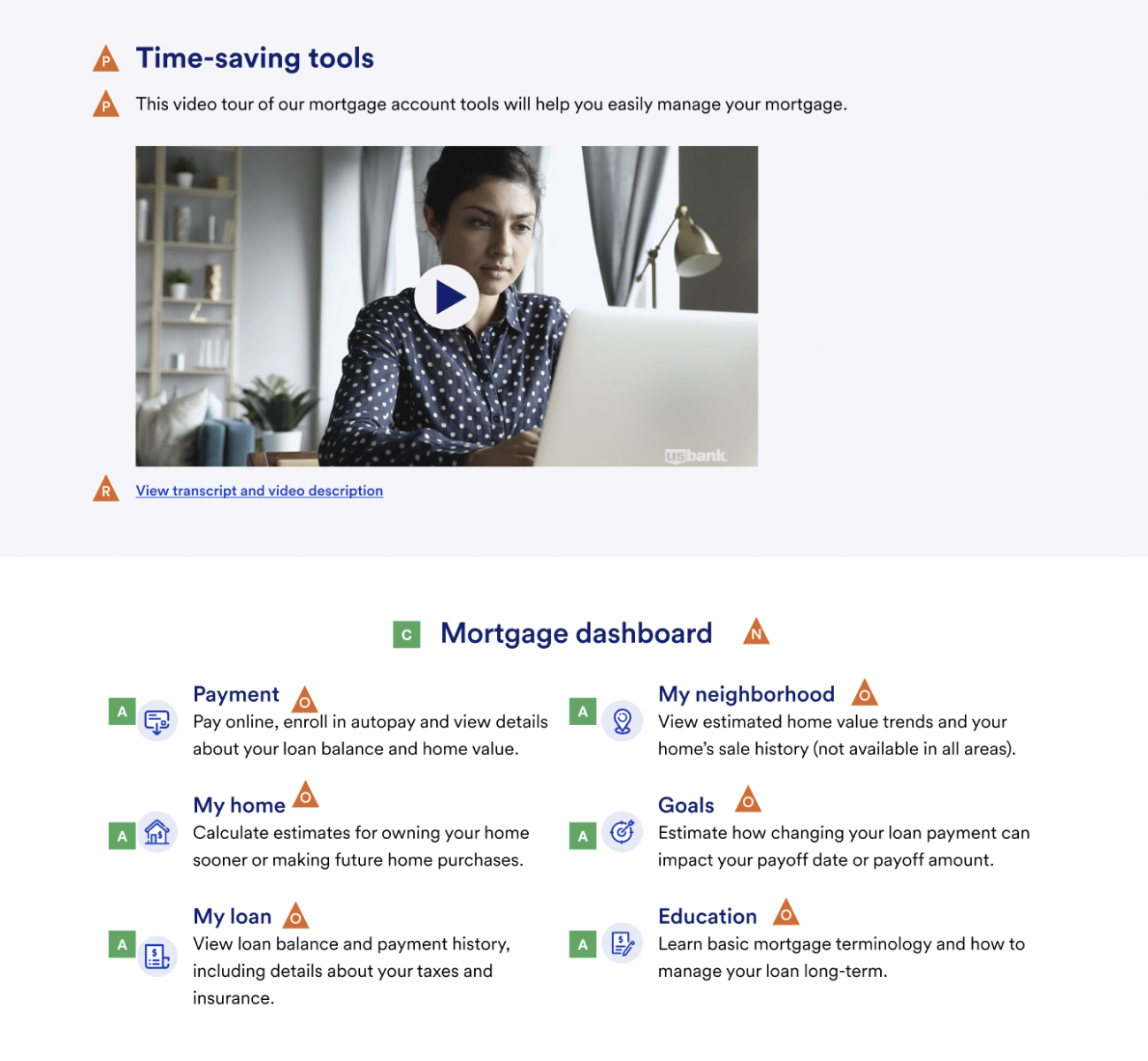
The Redesign
(Time-Saving Tools)

What changed?
Updated video thumbnail

Original Design
(Frequently Asked Questions Section)

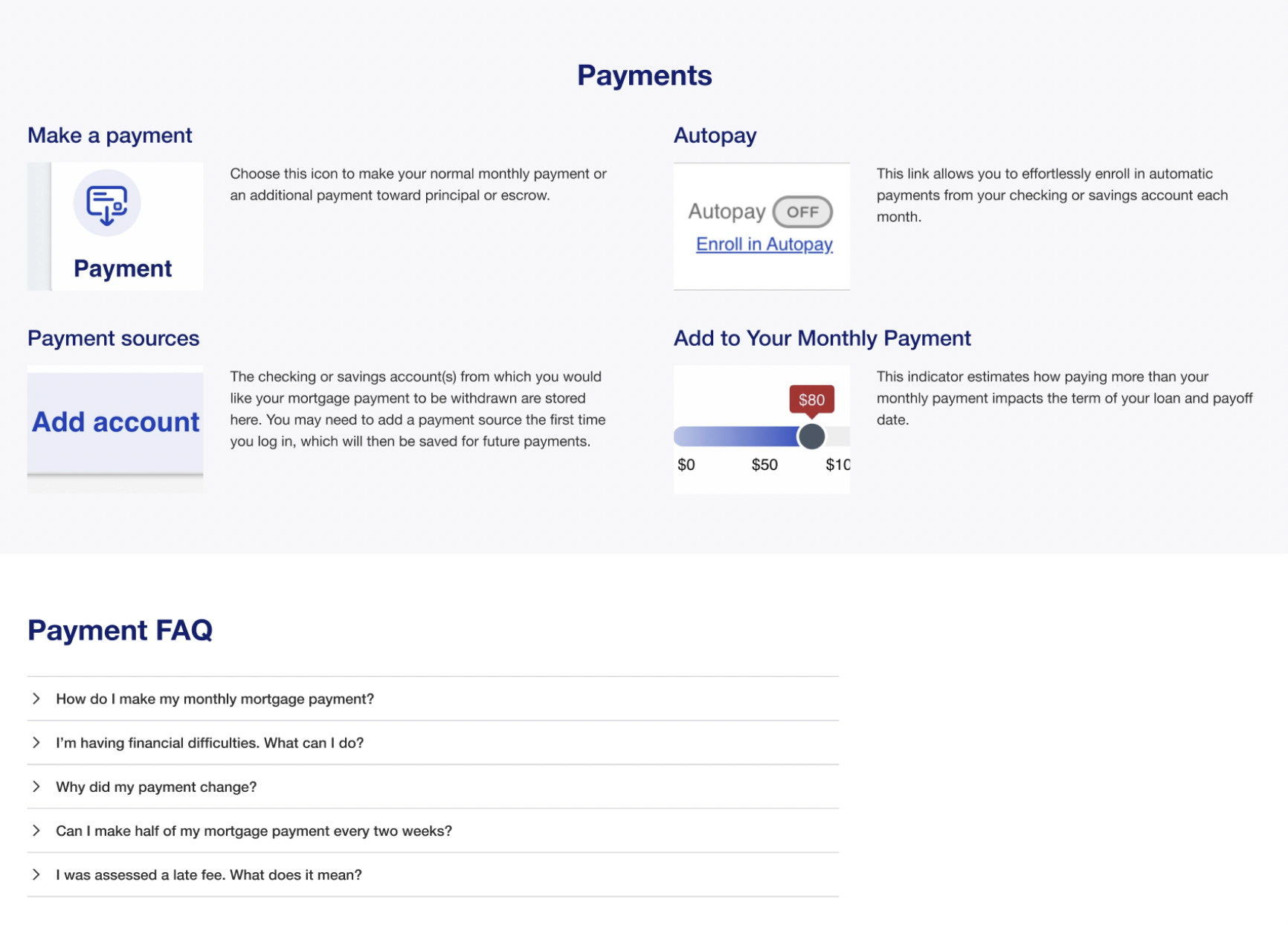
The Redesign
(Frequently Asked Questions Section)